こんにちは。
ぽちぽち(@pochi14_com)です。
Googleアドセンス広告の1つ
記事内広告の設定手順
について解説していきます。
Googleアドセンス審査通過後
記事内の好きなところに広告を載せたい方
他の種類の広告は下記をご参照ください。
ディスプレイ広告の手順はこちらです。
インフィード広告の手順はこちらです。
今回の手順を簡単にまとめると、、、
・Googleアドセンスで広告ユニットを作成
・コードをコピー
・WordPressでテンプレート作成
・記事内で広告を入れたい箇所にテンプレートを挿入
・Cocoonの場合はディスプレイ広告の設定
・記事内で[ad]の行を入れる
※うまく保存できない時はWAFの設定をオフにしてみる
です。
以下、詳しく解説していきます。
Googleアドセンスでの設定
“
“
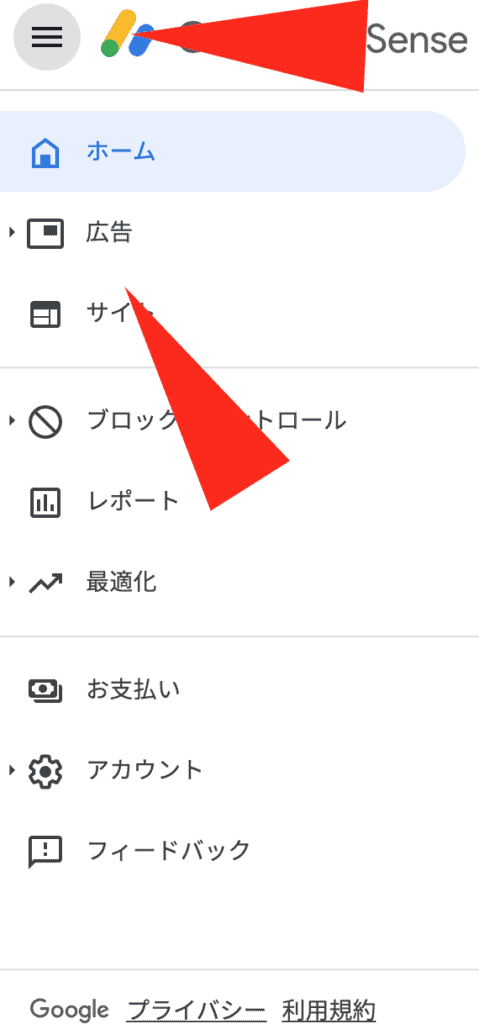
Google AdSense に向かう
左上、[横3本線]をクリック
[広告]をクリック
“


“
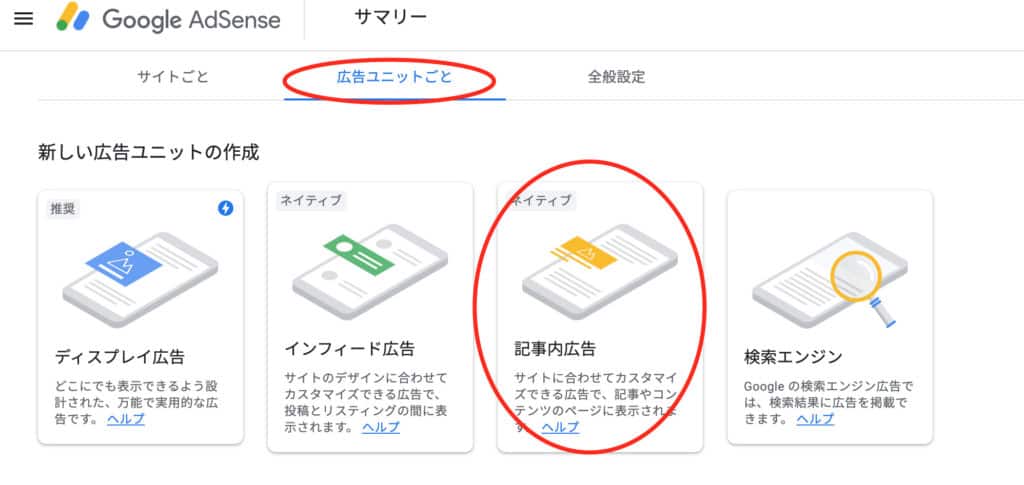
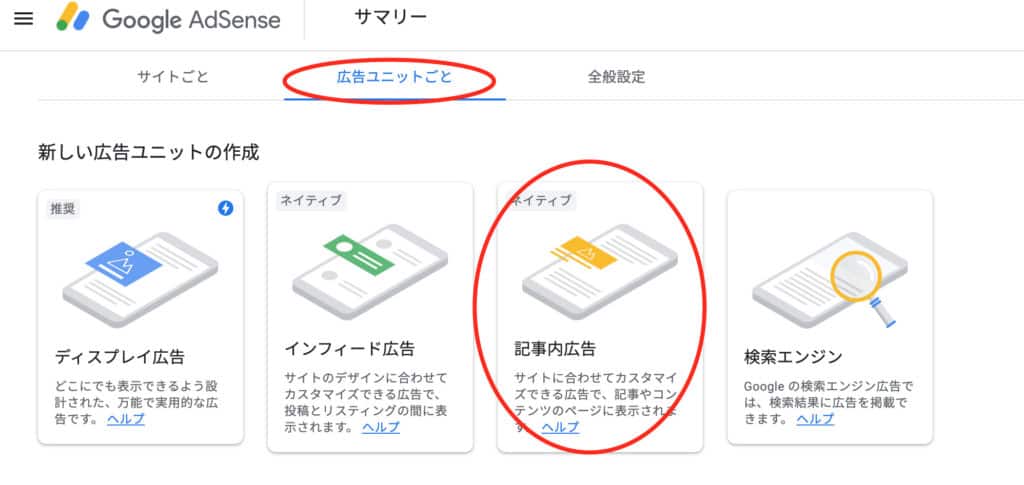
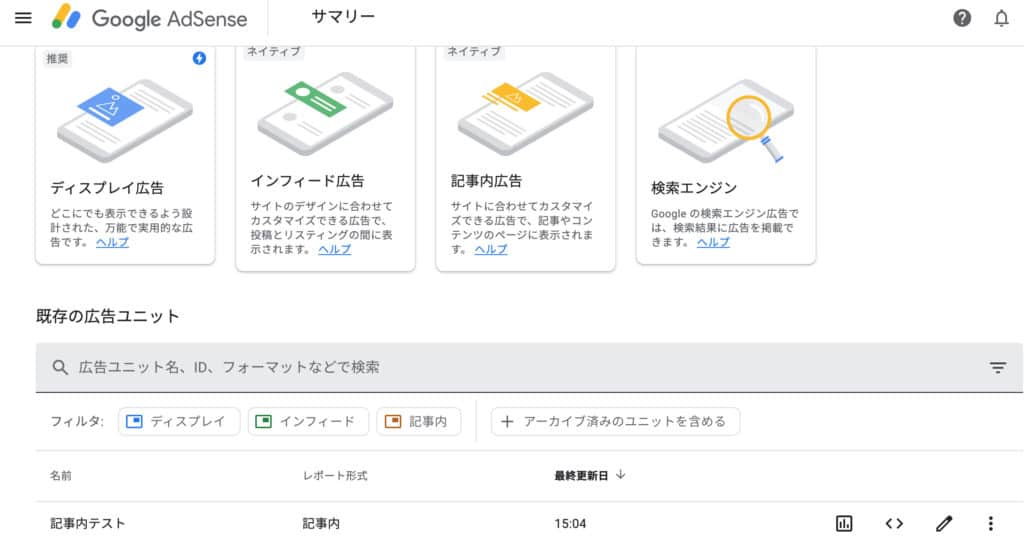
[広告ユニットごと]を選択
[記事内広告]を選択
”


“
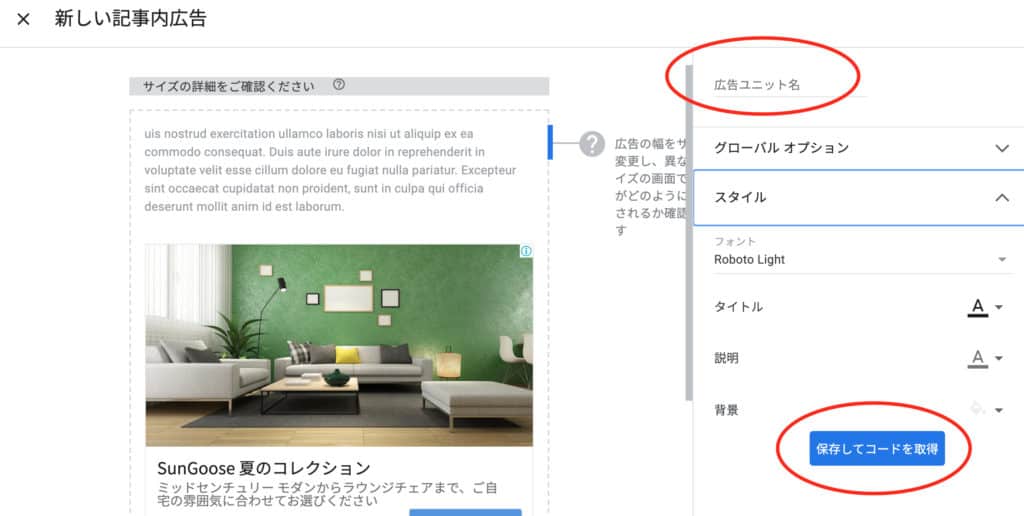
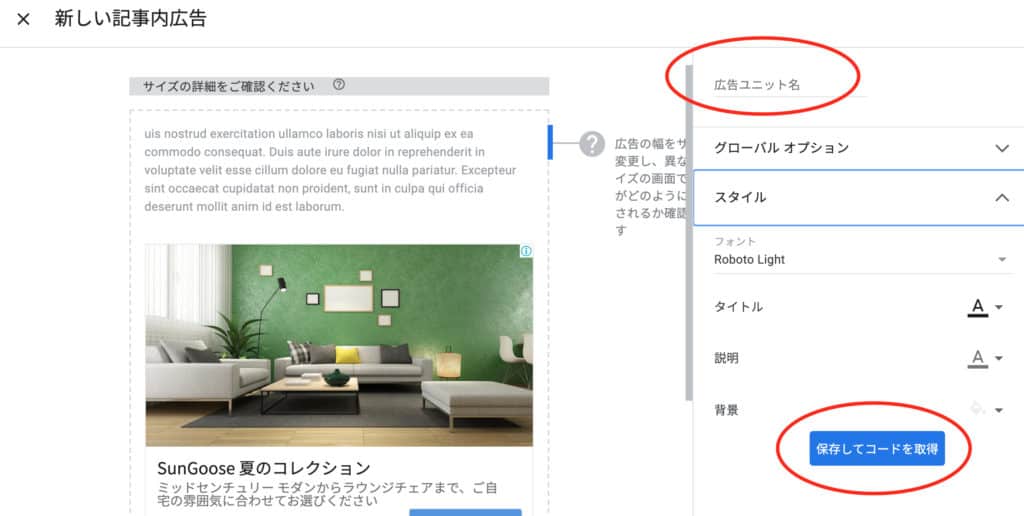
広告ユニット名をつける
必要に応じてオプション、スタイル変更
(変更は必須じゃありません)
[保存してコードを取得]をクリック
“
“
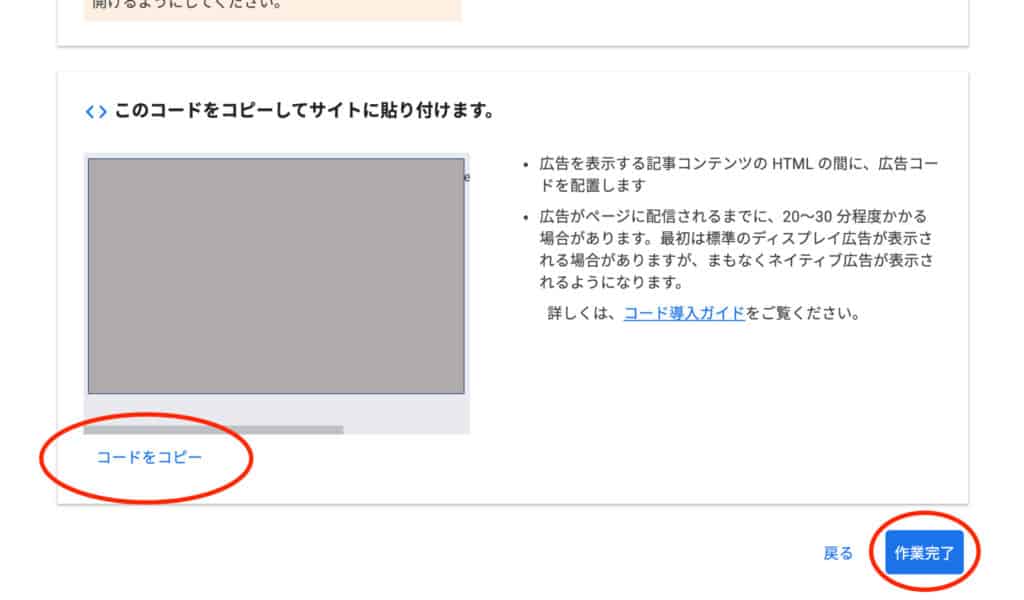
マスキング部分のコードをコピー
[作業完了]をクリック
“
“
広告ユニット選択画面に戻ります。
これでGoogleアドセンスでの作業は終了です。
WordPressでの設定


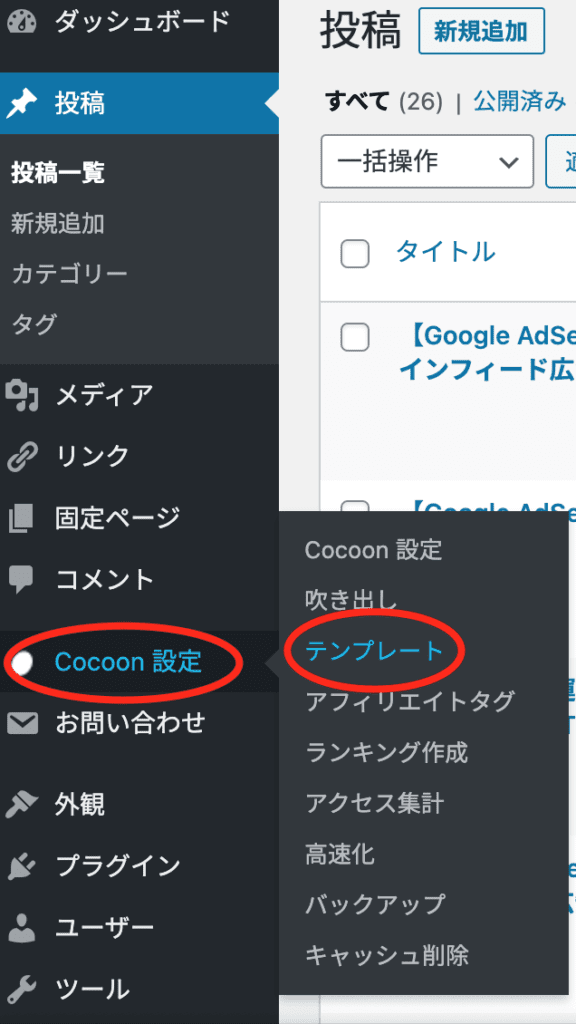
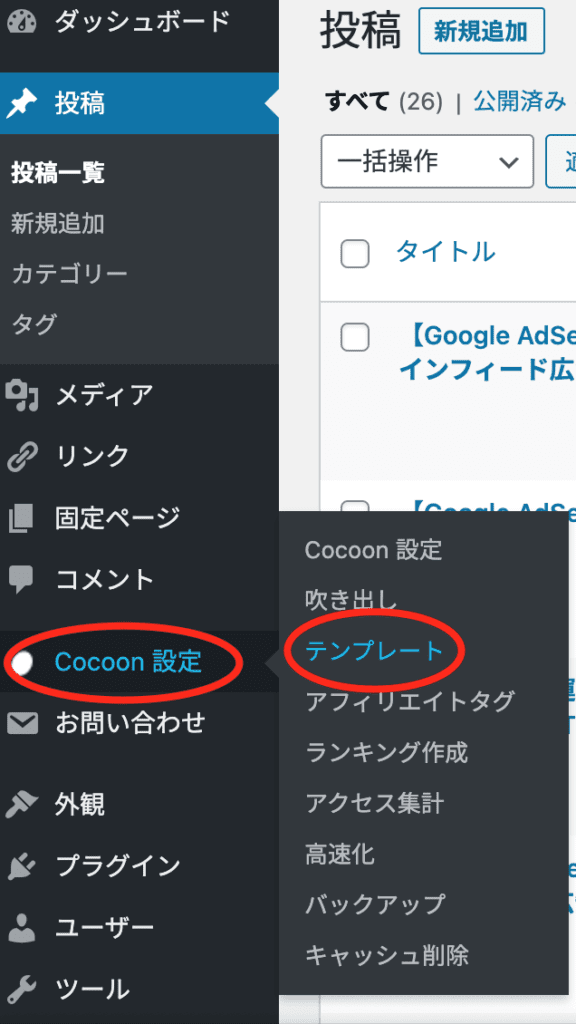
[Cocoon設定] → [テンプレート]と進む


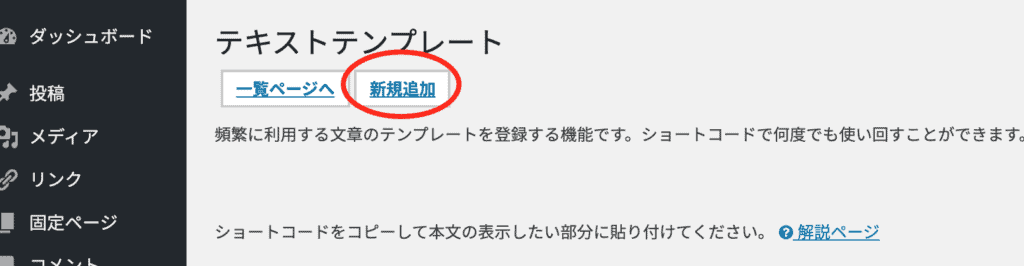
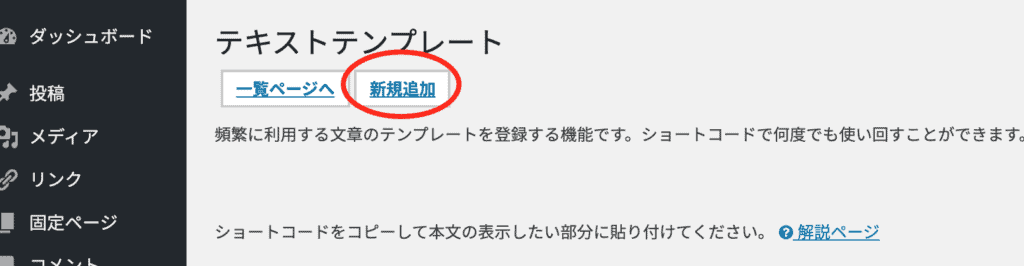
[新規追加]クリック


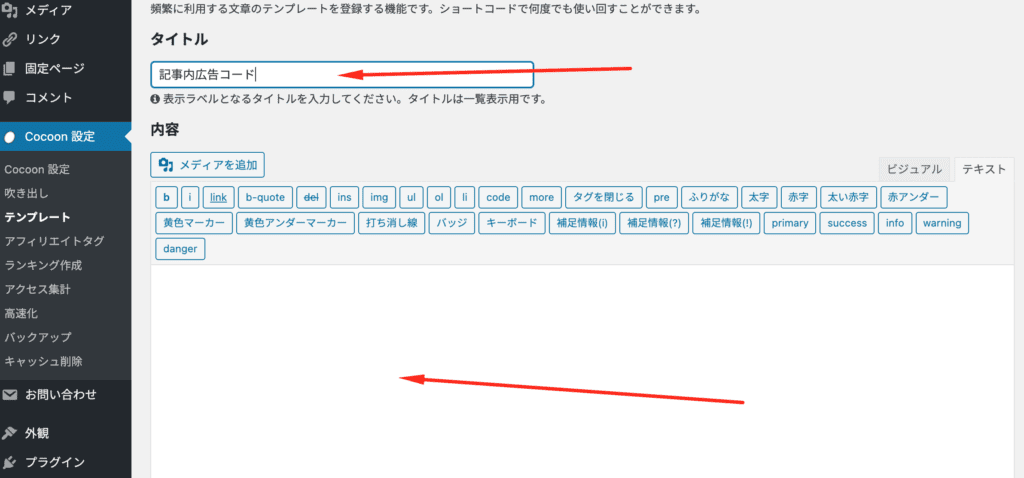
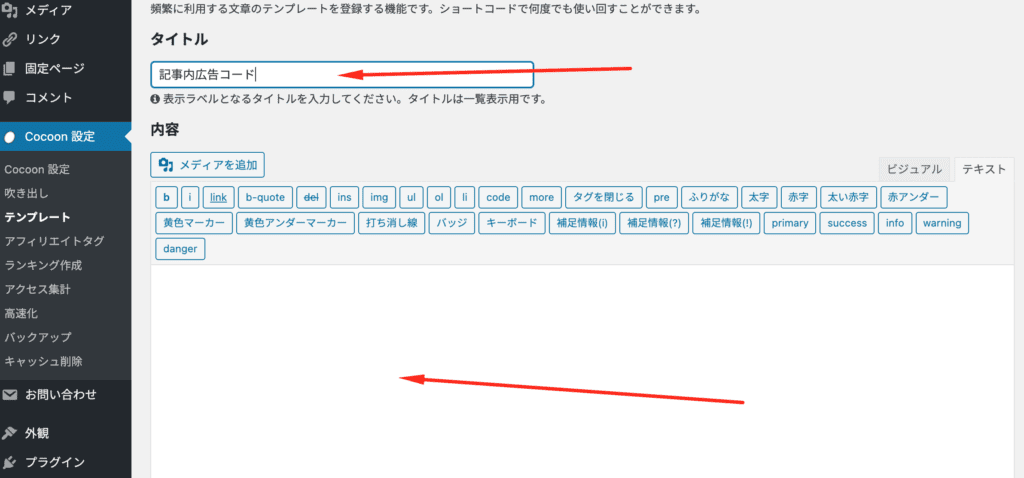
自分でわかるようなタイトルをつける
内容欄にコードを貼り付け
ページ下部[保存]をクリック


テンプレートが追加されます。
エラーが出て保存ができない場合


[保存]をクリックしても
上記のような表示が出て
うまく行かない場合があります。
WAFの設定をオフに
してみてください。
手順はこちらからご確認ください。
>>>【WAFをOFFに】Cocoonの設定が保存できないときの対処法
設定後はWAFを再度オンにするのを
忘れないでください。
記事内広告コードの貼り方


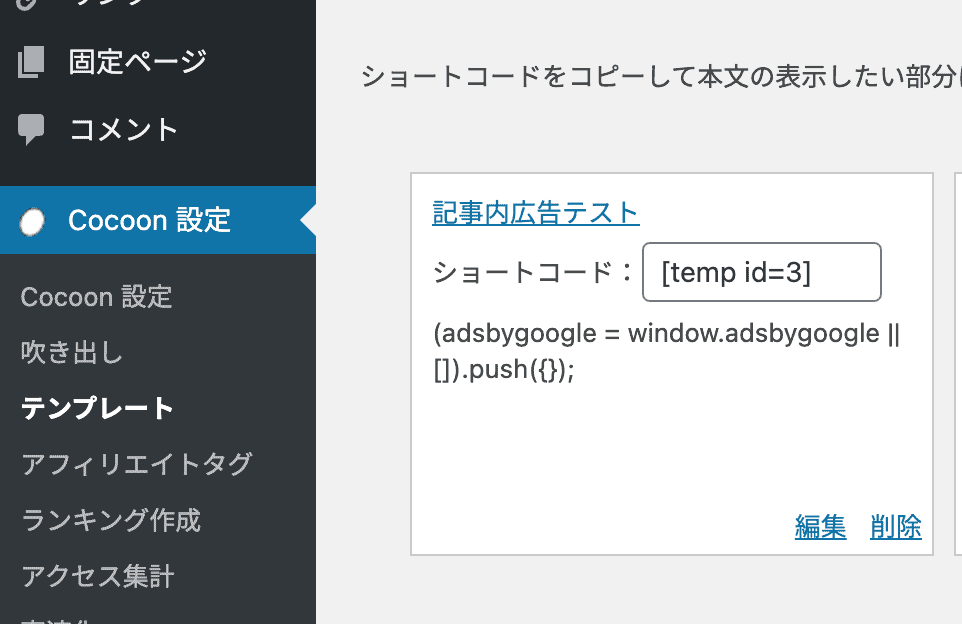
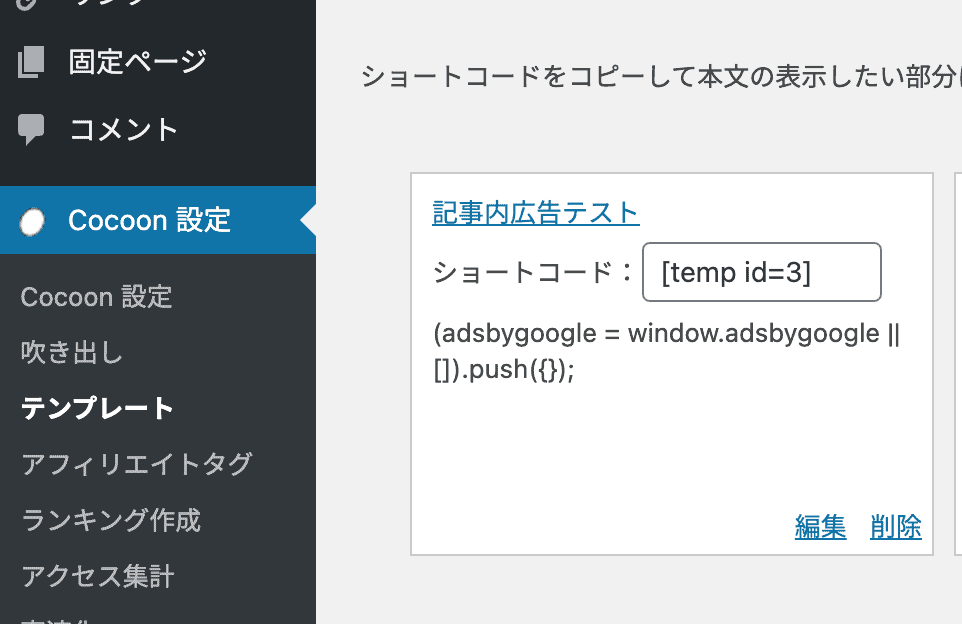
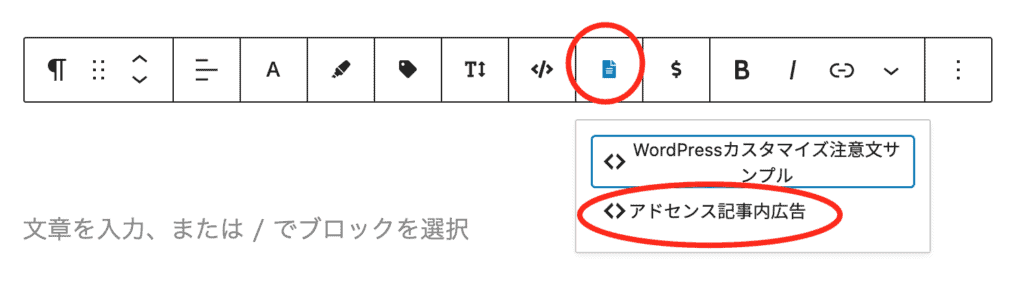
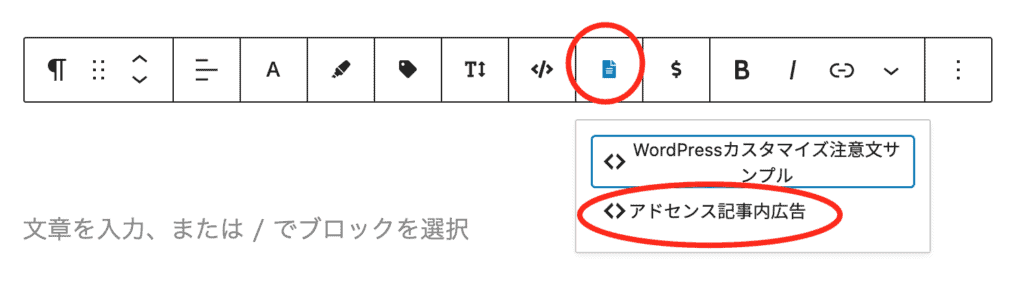
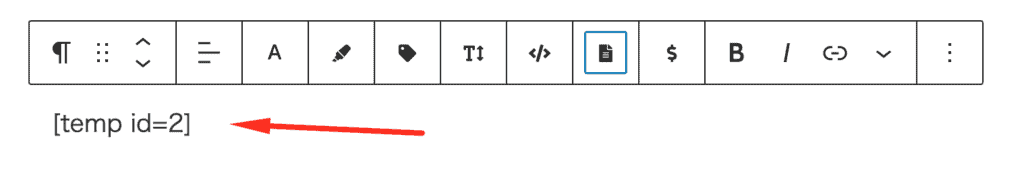
メニューを表示
テンプレートを選択


このようにコードを貼ることができます。
これでブログ記事内の
好きなところに広告が貼れます。
Cocoonではもっと簡単にできる
テーマがCocoonの場合はまずディスプレイ広告の設定をします。
こちらを参照してください。
>>>【図解】CocoonでGoogleアドセンスの広告を表示させる方法


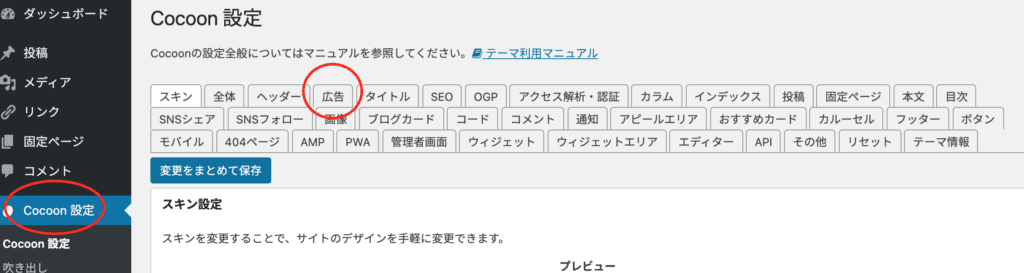
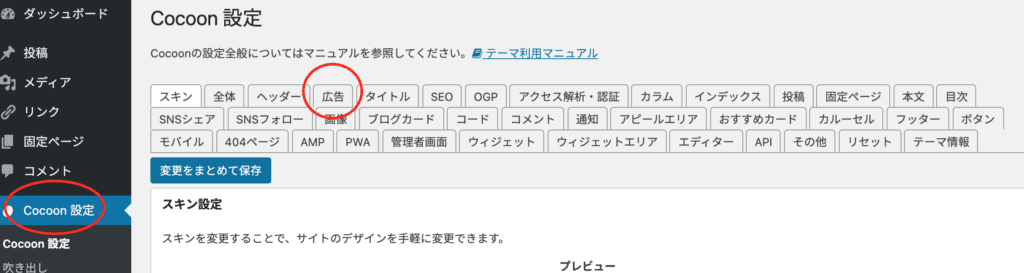
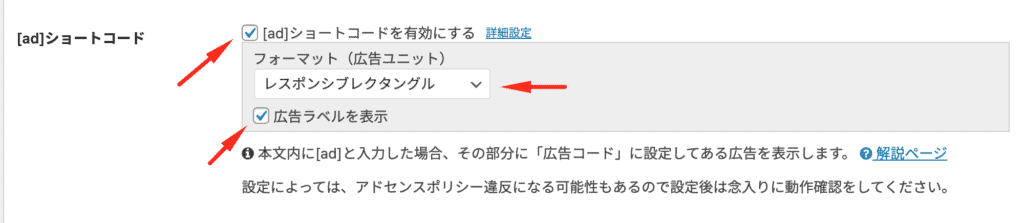
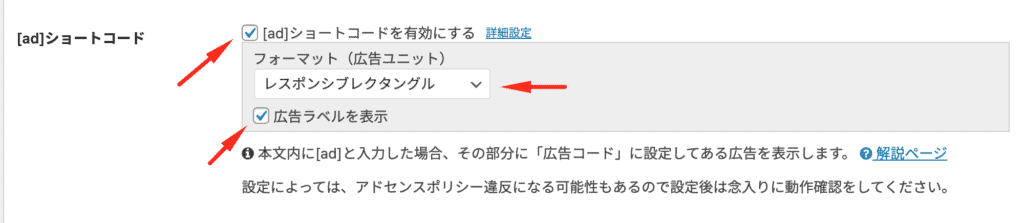
[Cocoon設定] → [広告]と選択


[ad]ショートコードを有効にするをチェック
フォーマットの選択
広告ラベルの表示の有無を決める
[変更をまとめて保存]をクリック
※WAFに注意
設定が完了したら
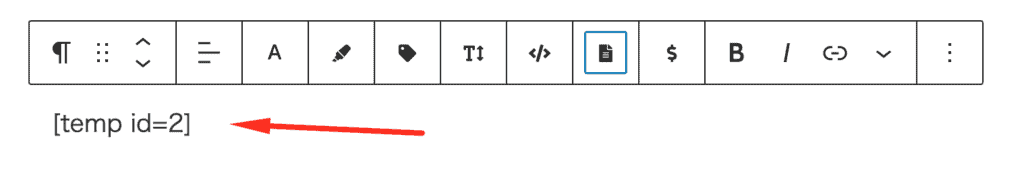
記事内の広告を入れたいところに
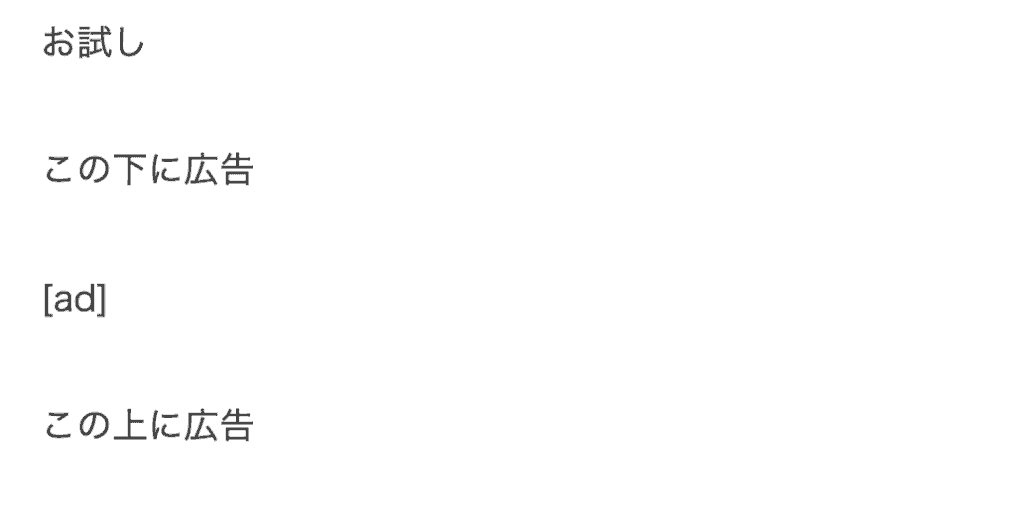
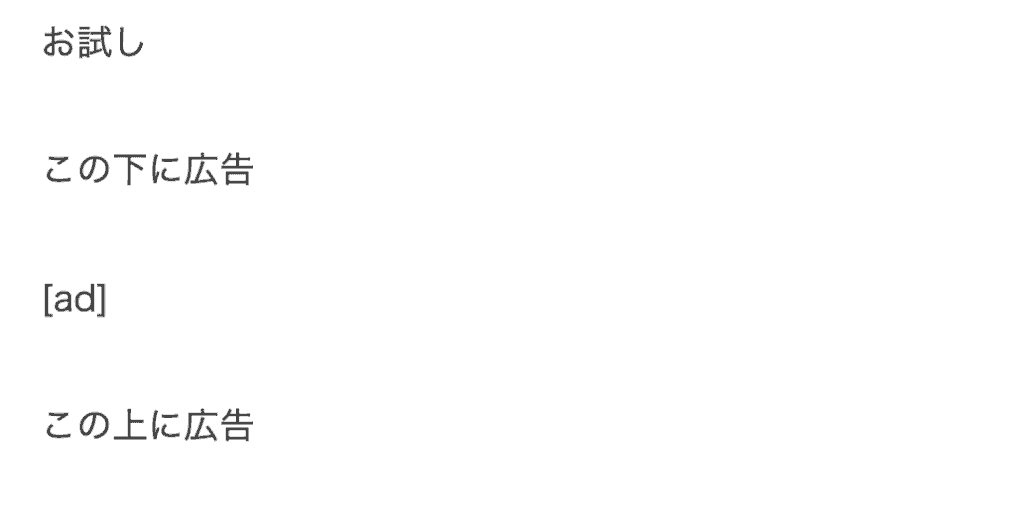
[ad]とだけ書いた行を入れることで
その部分に広告を入れることが出来ます。


と入力してみると、


このように広告を入れることができます。
まとめ
Cocoonテーマで記事内に
広告を入れる方法について
解説しました。
・Googleアドセンスで広告ユニットを作成
・コードをコピー
・WordPressでテンプレート作成
・記事内で広告を入れたい箇所にテンプレートを挿入
・Cocoonの場合はディスプレイ広告の設定
・記事内で[ad]の行を入れる
※うまく保存できない時はWAFの設定をオフにしてみる
どなたかの参考になれば幸いです。
最後まで読んでいただき
ありがとうございました。










コメント