こんにちは。
ぽちぽち(@pochi14_com)です。
Google AdSenseの広告の1つ
インフィード広告
について解説していきます。
前回はディスプレイ広告について解説しています。
>>>【図解】CocoonでGoogleアドセンスの広告を表示させる方法
Google AdSenseインフィード広告を設定したい方
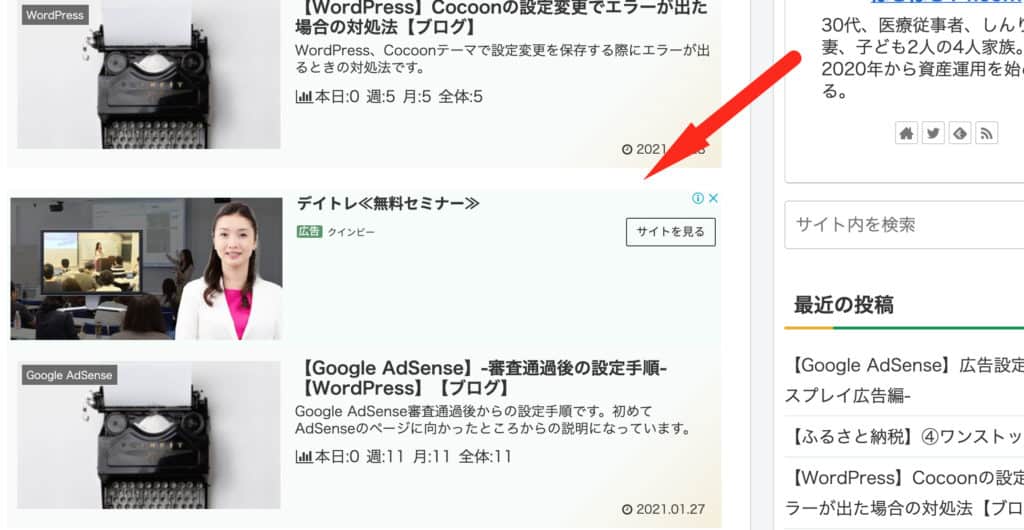
目標はインフィード広告がこのような状態で
表示されるようになることです。

手順を簡単にまとめると、、、
・Google AdSenseページで
インフィード広告ユニットを作成
・コードをコピーして
インデックスリストミドルの
カスタムHTML内に貼り付ける
※保存がうまく行かない場合はWAFを確認
です。
以下解説していきます。
Google AdSenseでの設定
“
“
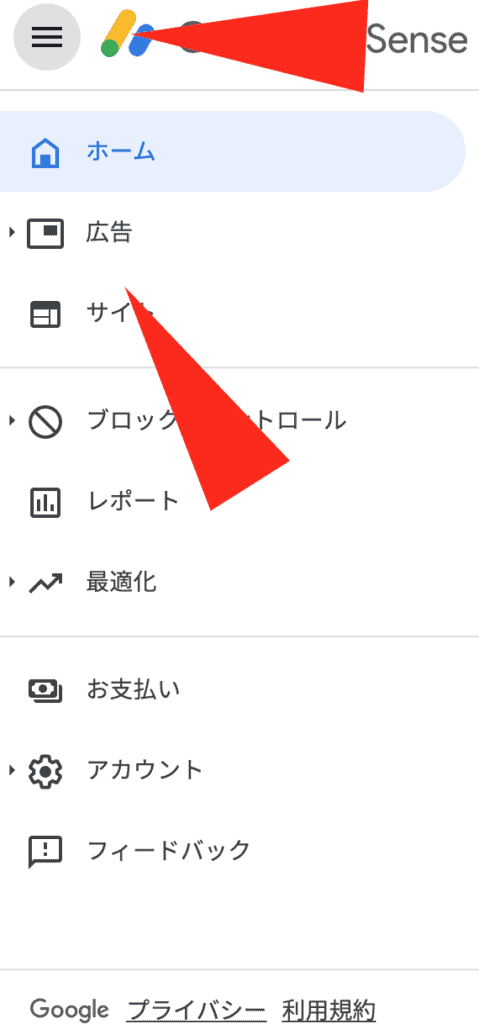
Google AdSense へ向かいます。
左上、[横3本線]をクリック
[広告]をクリック
“
“
上段の[広告ユニットごと]を選択
[インフィード広告]を選択
“
“
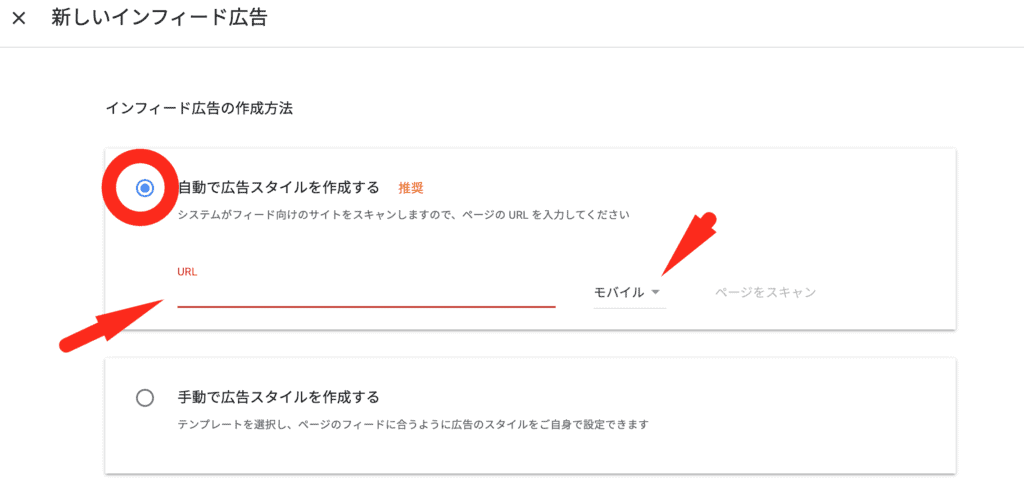
[自動で広告スタイルを作成する]にチェック
サイトURLを入力
モバイル版かデスクトップ版を選択
“
“
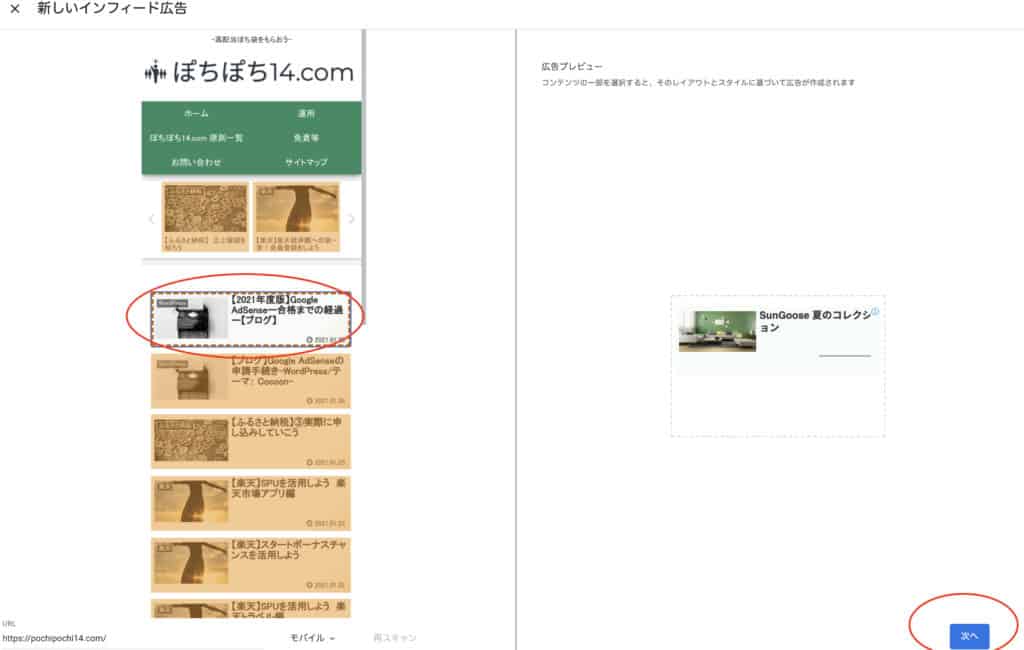
参考にしてもらいたい箇所を選択
右側にサンプルが表示
決まったら[次へ]をクリック
“
“
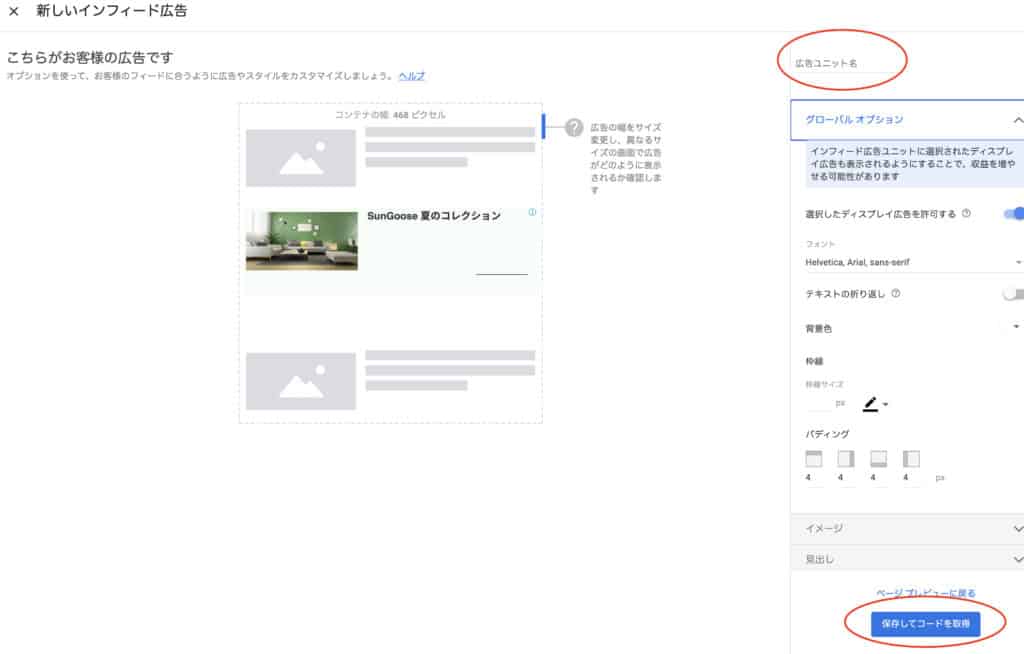
広告ユニット名を入力
(後で確認のときにわかるように)
フォントや折返しの設定
(おまかせでも大丈夫)
[保存してコードを取得]をクリック
“

“
マスキング部分のコードをコピー
[作業完了]をクリック
“

“
広告スタイルを選択できるページまで戻ります。
広告ユニットで設定変更の必要があれば
こちらから設定の変更ができます。
これでGoogle AdSenseでの作業は終了です。
WordPressでの設定
続いてWordPressでの設定です。
やることは
・広告コードの貼り付け
・表示の確認
です。
今回は記事の間に広告を表示させる設定です。
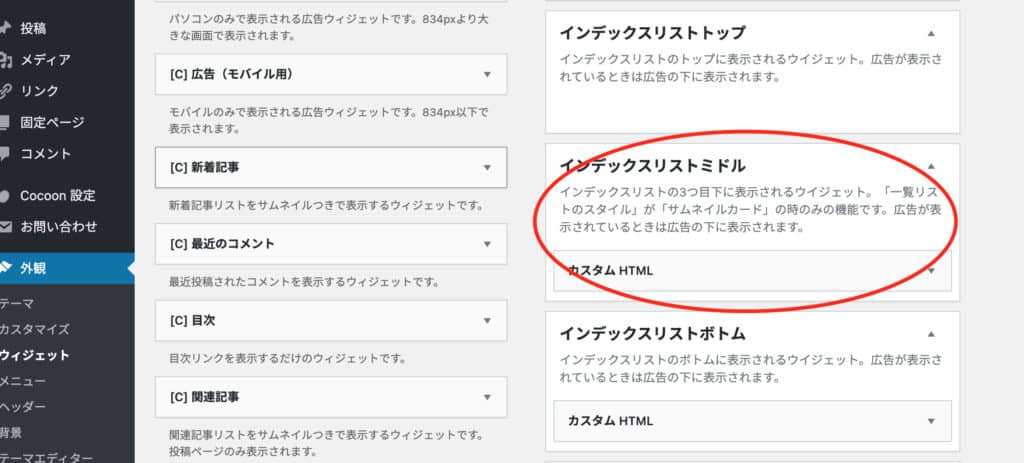
・インデックスリストミドルに
HTMLカスタムを追加
・コードを貼り付け保存
(WAFの設定に注意)

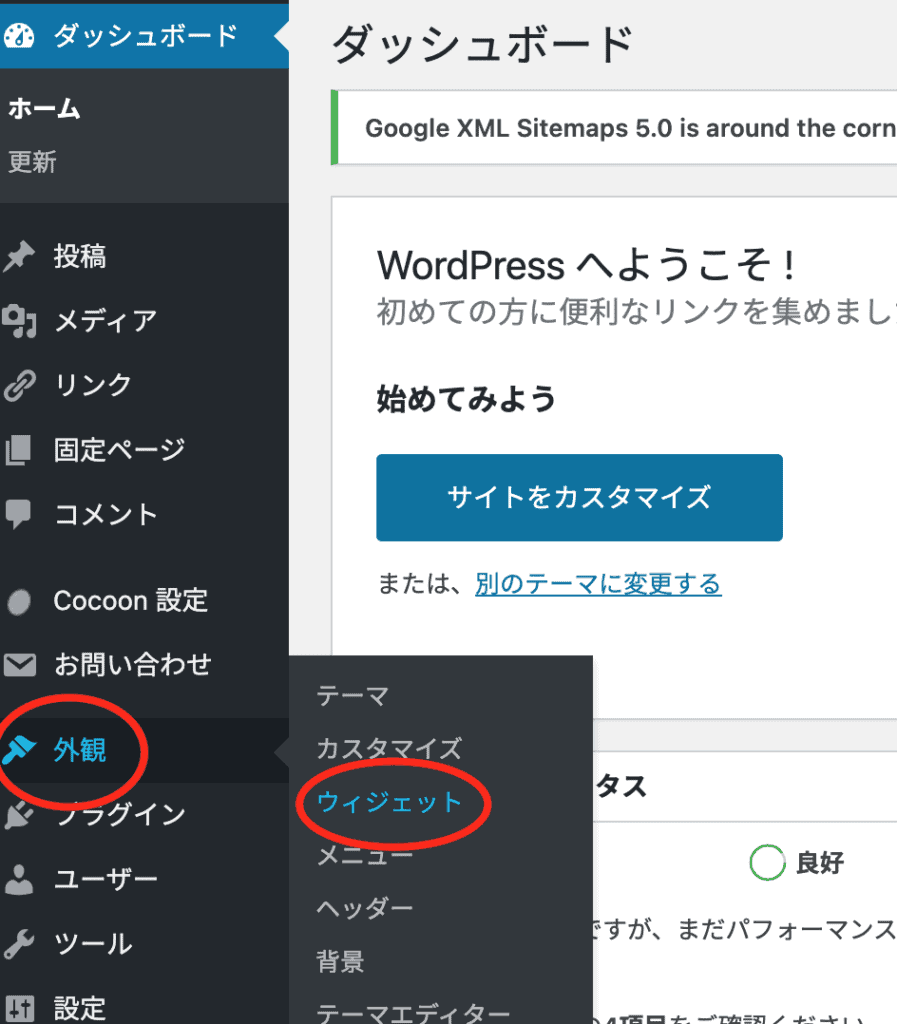
外観→ウィジェットとクリック

こちらが貼り付ける場所です。
コードの貼り方
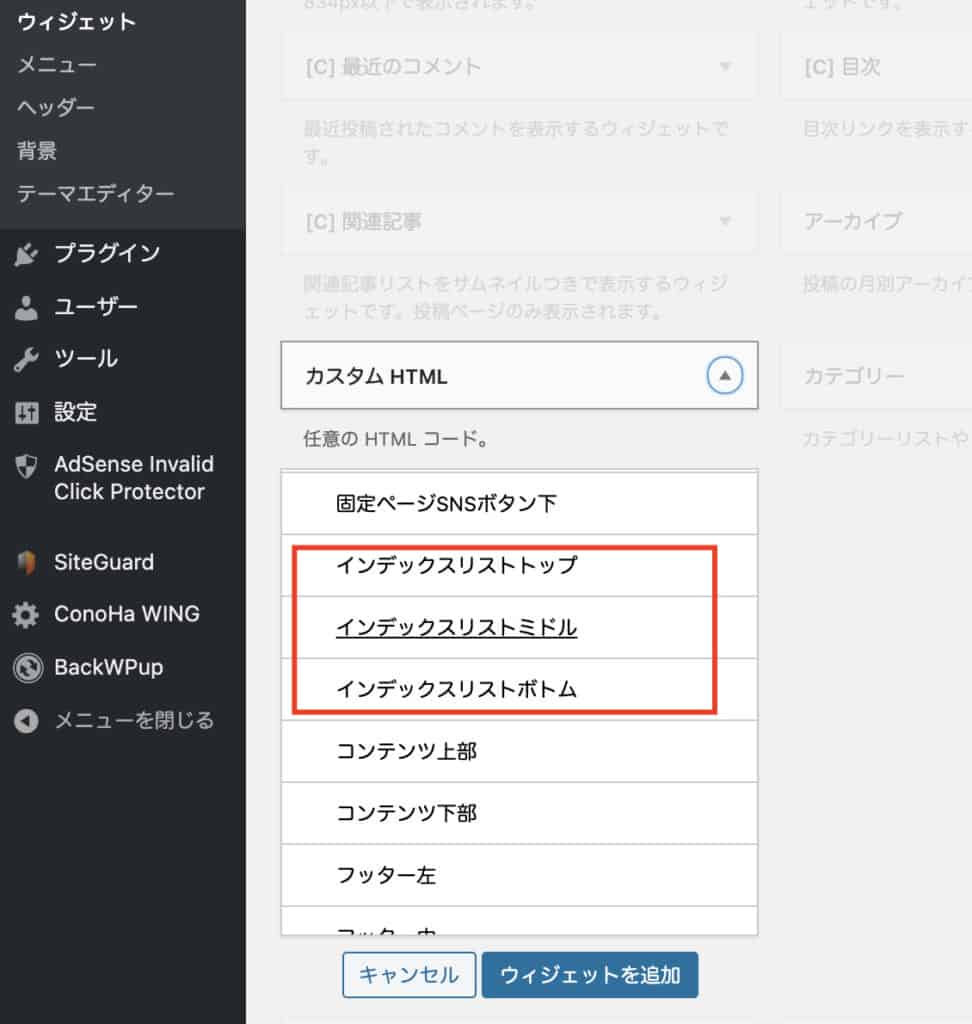
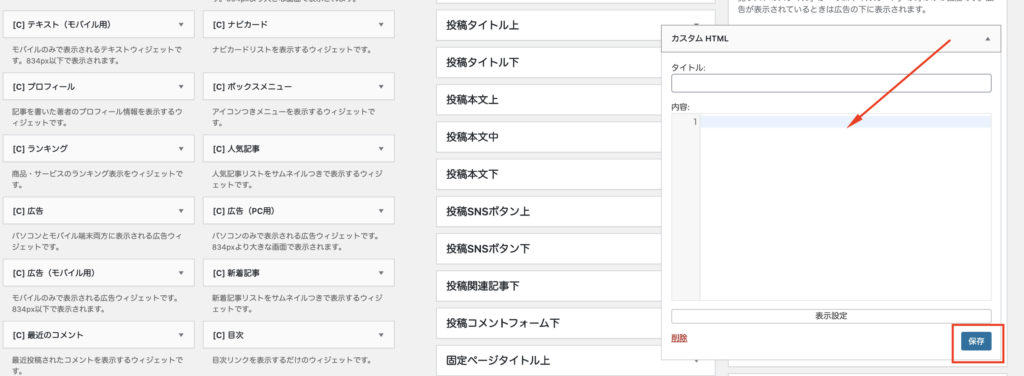
コードを貼り付けるのはカスタムHTMLという欄内です。
カスタムHTMLがない場合は追加します。

ページ左側カスタムHTMLタブを開く
[インデックスミドル]を選択
[ウィジェットを追加]をクリック

こちらにGoogle AdSenseで
コピーしたコードを貼り付けて
[保存]で完了です。
保存されない場合
[保存] → [完了]と進めないことがあります。
WAFの設定を一時的にオフにすることで
保存できるかと思います。
やり方はこちらをご参照ください。
>>>【WAFをOFFに】Cocoonの設定が保存できないときの対処法
表示されているかの確認
記事の間に広告が貼られているか見てみます。

無事表示されていることが確認できました。
まとめ
CocoonでのGoogle AdSense
インフィード広告を
記事の間に表示させる方法を
解説しました。
・Google AdSenseページで
インフィード広告ユニットを作成
・コードをコピーして
インデックスリストミドルの
カスタムHTML内に貼り付ける
※保存がうまく行かない場合はWAFを確認
参考になれば幸いです。
最後まで読んでいただき
ありがとうございました。










コメント