こんにちは。
ぽちぽち(@pochi14_com)です。
晴れてGoogle AdSenseの
審査を通過して広告を貼れるように
なりました。
早速ブログ内に設置していこうと思います。
審査から合格までの経過は
こちらからどうぞ。
>>>【2021年】Google AdSense審査に合格するまでの経過
WordPress、Cocoonテーマで
Google AdSenseディスプレイ広告
を設置したい方
簡単にまとめると
・アドセンスページで広告ユニットを作成
・コードをコピー
・Cocoon設定の広告コード欄に貼り付け
※WAFの設定に注意
です。
Google AdSenseでは
広告を自動で選んでくれる設定と
自分で設定する4つの広告を
選ぶことが出来ます。
・ディスプレイ広告
・インフィード広告
・記事内広告
・関連記事広告
今回はディスプレイ広告の設定方法
解説していきます。
Googleアドセンスでの設定
まずはGoogle AdSenseページ
での設定を進めていきます。
目的は
広告コードの取得
です。
“
“
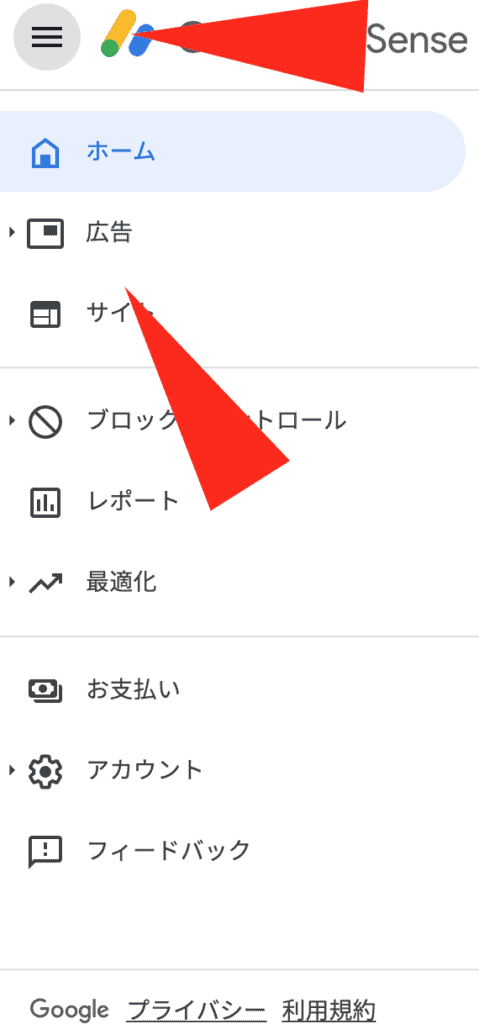
Google AdSenseへ向かう
[横3本線]をクリック
[広告]をクリック
“
“
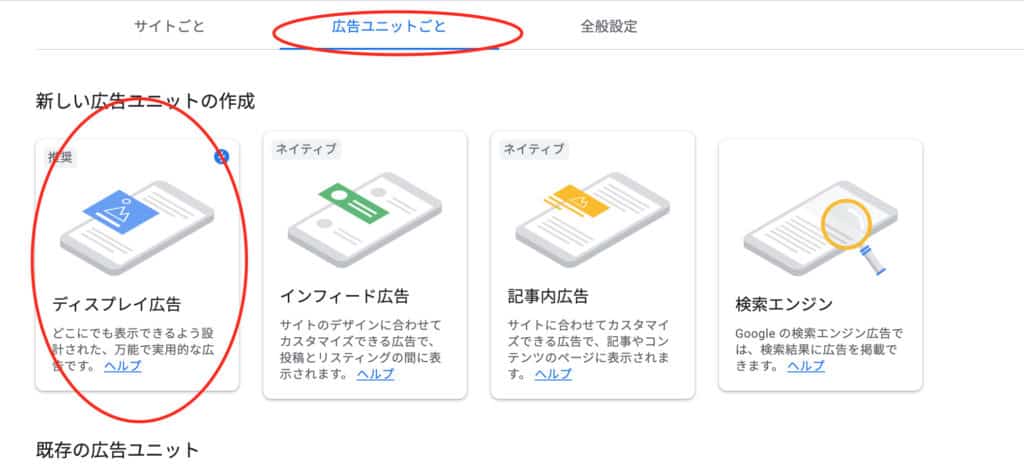
上部[広告ユニットごと]をクリック
[ ディスプレイ広告]をクリック
“
“
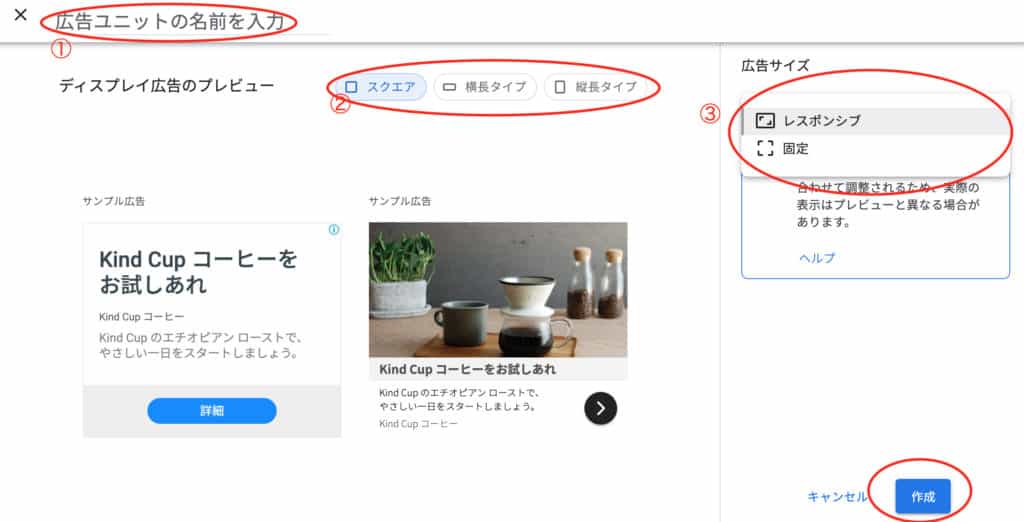
①広告のユニットの名称設定
後から確認することがあるので
自身でわかるようにしておくと
良いと思います。
ex)ディスプレイ広告1
②広告表示のタイプの決定
スクエア、横長タイプ、縦長タイプ
の中から選べます。
プレビューを見ながら好きなものを
選択すると良いと思います。
③広告のサイズを選択
レスポンシブ:自動でサイズを調整
嫌な場合は[固定]を選択
自身でサイズを設定します。
設定終了後
[作成]をクリック
“
“
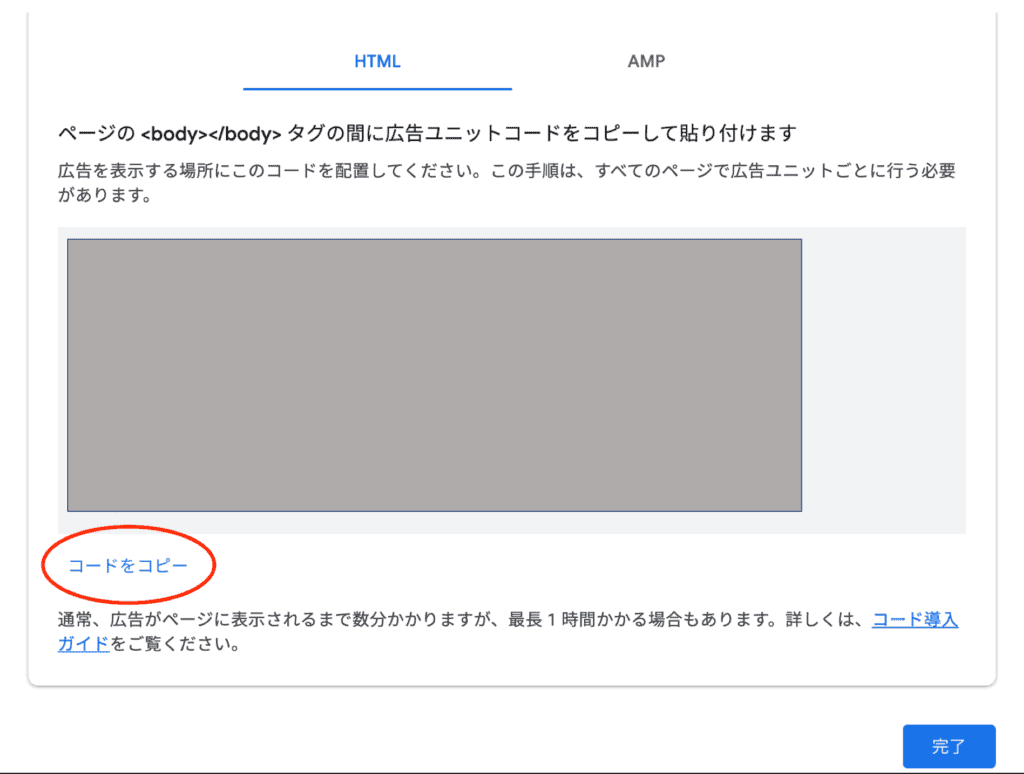
グレーのマスキング部分に
コードが表示されます。
[コードをコピー]をクリック
これで目的だった
広告コードの取得
ができました。
念の為ページを残しておいて
WordPressでの設定が終わってから
[完了]をクリックしてページを閉じます。
WordPressでの設定
次にWordPress側での設定です。
Google AdSenseの画面とは
別タブや別ウインドウで
開いておくと良いかと思います。

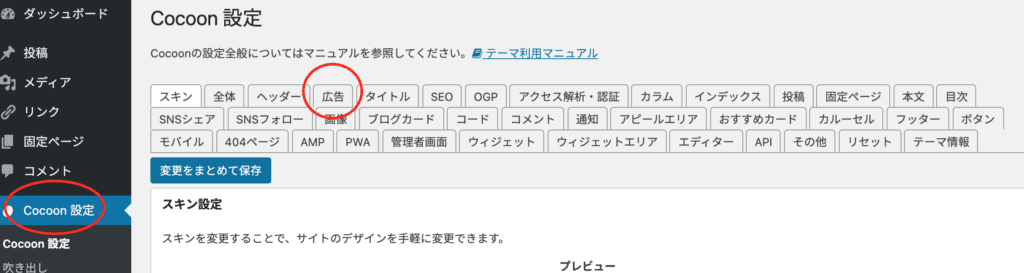
WordPressダッシュボード内
[Cocoon設定]をクリック
広告タブを選択

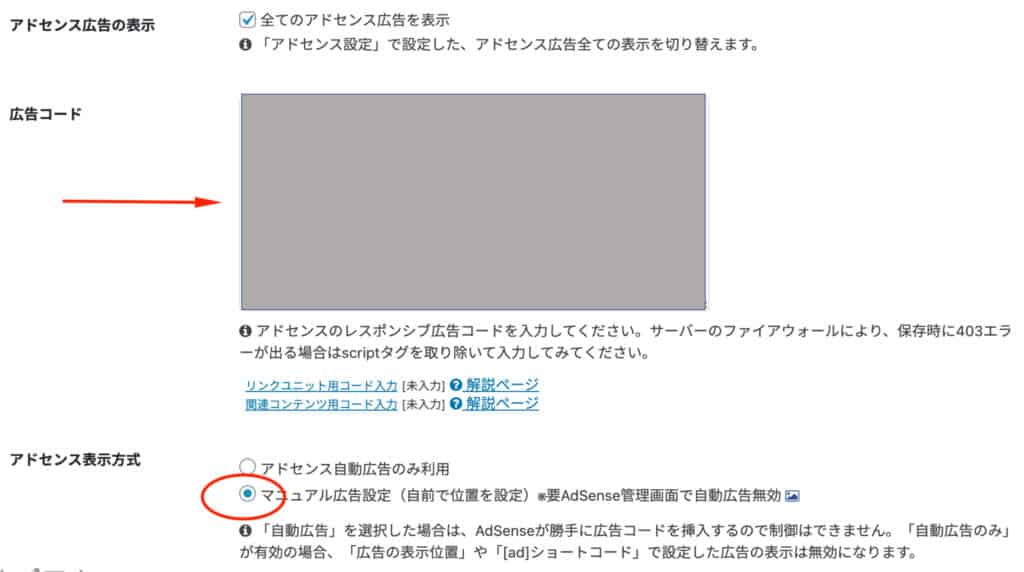
広告コード枠に
コピーしたコードを貼り付け
アドセンス表示形式がマニュアル広告設定
にチェックが付いていることを確認
ページ下部
[変更をまとめて保存]をクリック
これで設定完了です。
お疲れさまでした!
エラーが出て保存が出来ない場合
レンタルサーバー側のWAFの設定の
問題であることが考えられます。
詳しくはこちらをご覧ください。
>>>【WAFをOFFに】Cocoonの設定が保存できないときの対処法
広告の表示確認
実際に広告が表示されているか
確認していきましょう。
“
“
残しておいたAdSenseページの
[完了]をクリック
広告ユニットページで
今回設定したユニットが
あることを確認
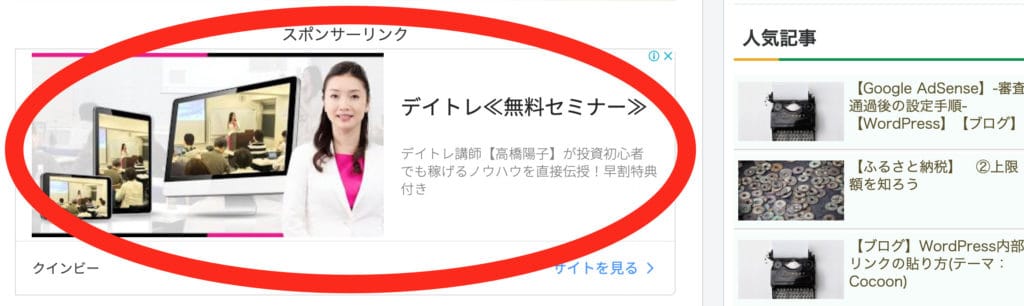
自身のサイトページを開いてみると

こんな感じだったり

こんな感じで表示されます。
(最初は表示されるまでに
時間がかかるかもしれません。)
まとめ
Google AdSenseの
ディスプレイ広告を
WordPress
Cocoonテーマで
表示させる方法を
解説しました。
・アドセンスページで広告ユニットを作成
・コードをコピー
・Cocoon設定の広告コード欄に貼り付け
※WAFの設定に注意
参考になれば幸いです。
最後まで読んでいただき
ありがとうございました。










コメント