こんにちは。
ぽちぽち(@pochi14_com)です。
Googleアドセンスの申請手続きについて
自身の経過を含めて書いていきます。
Googleアドセンス申請の手順が知りたい方
Googleアドセンス
Googleアドセンスとは
Google AdSense は、オンライン コンテンツから収益を得ることができるサイト運営者様向けのサービスです。コンテンツや訪問者に基づいて、関連する広告がサイトに表示されます。広告は、商品やサービスを宣伝する広告主によって作成され、費用が支払われます。広告の種類によって広告主が支払う金額が異なりますので、広告から得られる収益も異なります。
引用サイト:https://support.google.com/adsense/answer/6242051
GoogleやGoogleのパートナーによる広告を
自身のウェブサイト上に載せることで
広告収入を得る
というものです。
Cookieとは
これにはCookieと呼ばれるものが使われています。
Cookieとは
Webサイトの訪問者の情報を
一時的に保存するための仕組み
です。
例えば
ログイン情報や買い物カートの中身の保存
などでも使われています。
個人情報の漏えい等の危険性は
基本的にはありません。
広告の最適化にも使われており
サイトを閲覧している方々が
普段どのようなものに
興味、関心があるのかなども
把握することができます。
通販サイトで調べてもいないのに
オススメの商品が出て来て
ドキッと、ヒヤッとさせられるのも
Cookieによるものです。
申請準備
Googleアドセンスの審査の申請に向けて
準備したことは以下の通りです。
・レンタルサーバー契約
・独自ドメインの取得
・Wordpressでブログ開設
(テーマ:Cocoon)
・免責、プライバシーポリシーページ作成
・お問い合わせページ作成
・サイトマップの作成
・Google Analyticsの設定
・Google Search Consoleの設定
・プロフィール欄の作成
・サイトの外観設定
・記事を複数書く
・引用、参照元の明記
・アドセンスポリシーに違反していないか確認
申請手順
WordPress、テーマ:Cocoonでの
進め方で注意が必要なところだけ
詳しく記述します。
・Google AdSense ページ右上[ご利用開始]をクリック
・サイトURL/メールアドレスを入力、メール受取りを選択
・国/地域を選択、規約を読みチェックを入れ
[アカウント作成]をクリック
・支払先住所などを入力、認証を進める
・アドセンスのコードをコピー
※この後はWordPress側での操作になります。
Googleアドセンスのページを閉じないでください。
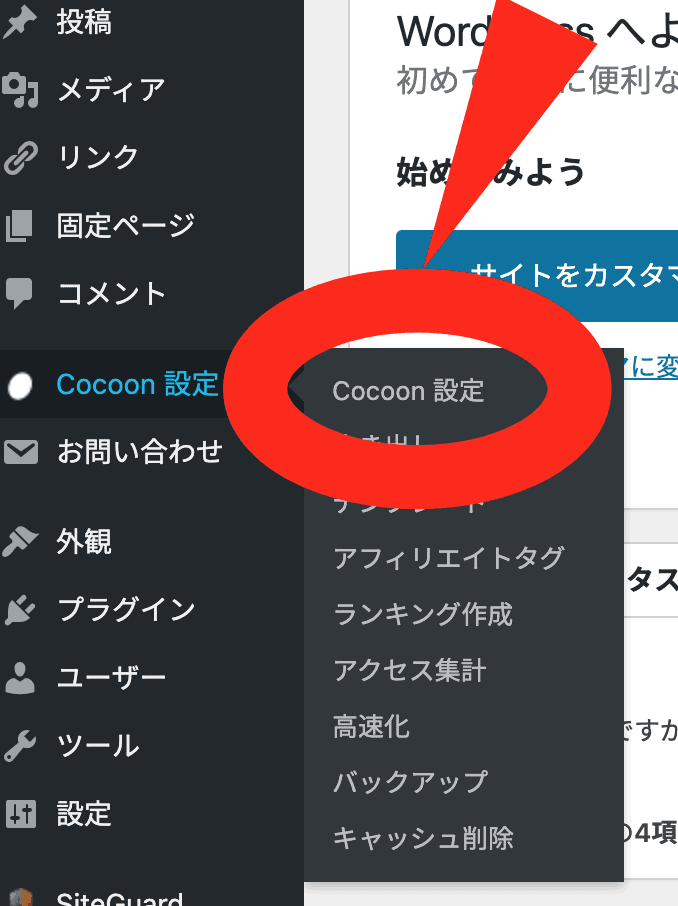
Cocoonでの進め方

Cocoon設定内の[Cocoon設定]をクリック

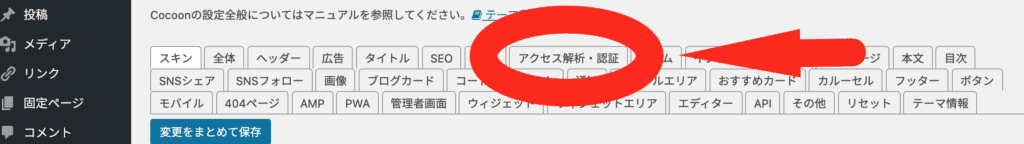
上タブの[アクセス解析・認証]を選択

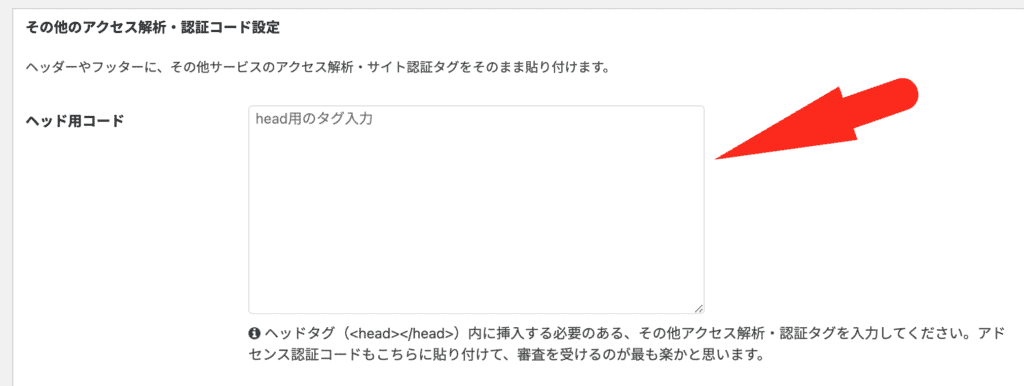
ヘッド用コード欄にコピーしたコードを貼り付け
ページ下部の[変更をまとめて保存]をクリック
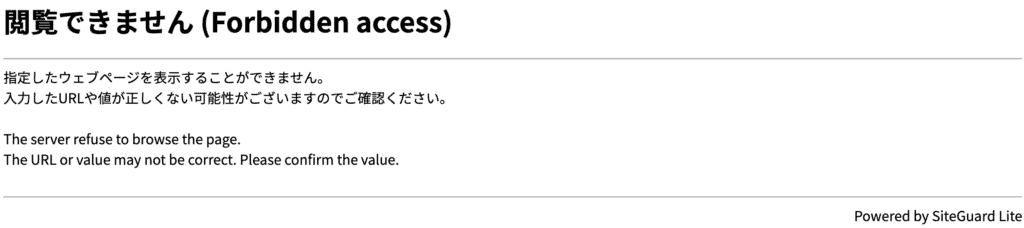
エラーが出る場合

保存されずに上記のような
画面になってしまうことがあります。
レンタルサーバーのWAFの設定を
一時的に変更する必要があります。
手順が不明な方はこちらをご参照ください。
無事変更ができたらすぐに
WAFの設定をONにしてください。
アドセンスページでの設定
Google AdSenseのページに戻り
「サイトにコードを貼り付けました」
にチェックを入れます。
[完了]をクリックしておしまいです。
お疲れさまでした。
“


“
GoogleアドセンスのHPに
ログインをするとこのように表記されます。
あとは、連絡が来るのをひたすら待つのみとなります。
まとめ
Googleアドセンスの申請手順について
解説しました。
申請した環境は
WordPress
テーマ:Cocoon
レンタルサーバー:ConoHa WING
です。
他のテーマやレンタルサーバーを
使っている場合は手順が異なる
ことがあります。
参考になれば幸いです。
最後までお読みいただき
ありがとうございました。







コメント