こんにちは。
ぽちぽちです。
SEOで上位表示するには
被リンク(外部リンク)
が重要です。
自分でできる被リンク獲得の1つ
HTML名刺
について解説します。
HTML名刺を作成したい方
簡単にまとめると
・もっとも簡単な被リンク獲得
・Twitterと連携が必要
・名刺にリンクを貼る
です。
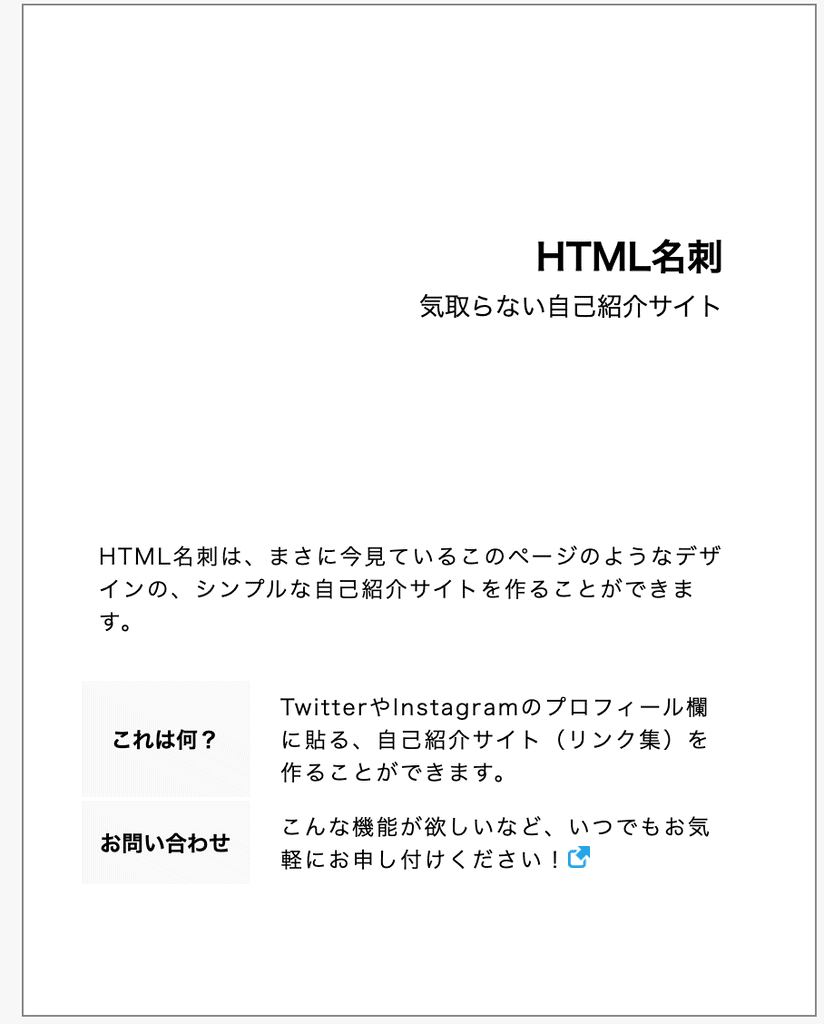
HTML名刺はシンプルな自己紹介サイト
“

“
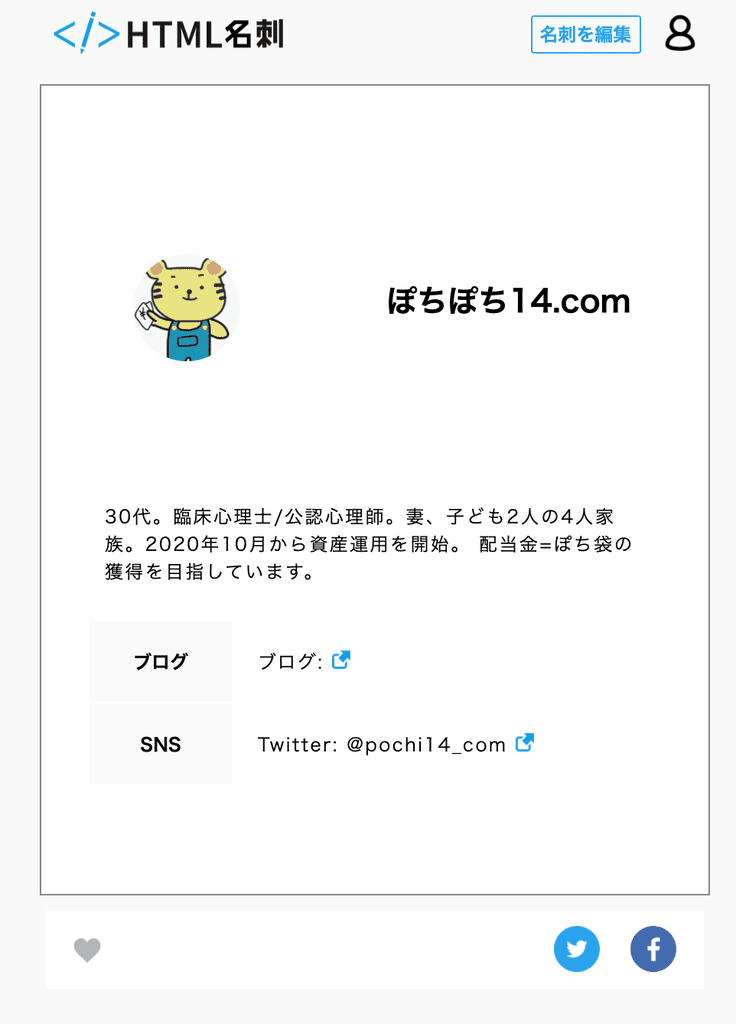
HTML名刺とは上図のような
超簡単な自己紹介サイトです。
・アイコン
・名前
・自己紹介
・各リンク
・ハッシュタグ
このHTML名刺に
自サイトのURLを貼って
被リンクを獲得します。
自サイトの被リンクを獲得する以外にも
各種SNSのリンクも貼ることができます。
HTML名刺の登録手順
HTML名刺の作成方法を解説していきます。
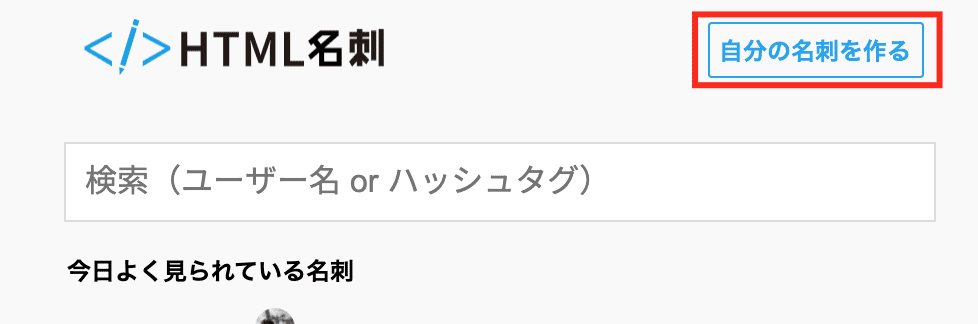
HTML名刺 HP へ向かいます。
“

“
[自分の名刺を作る]をクリック
“

“
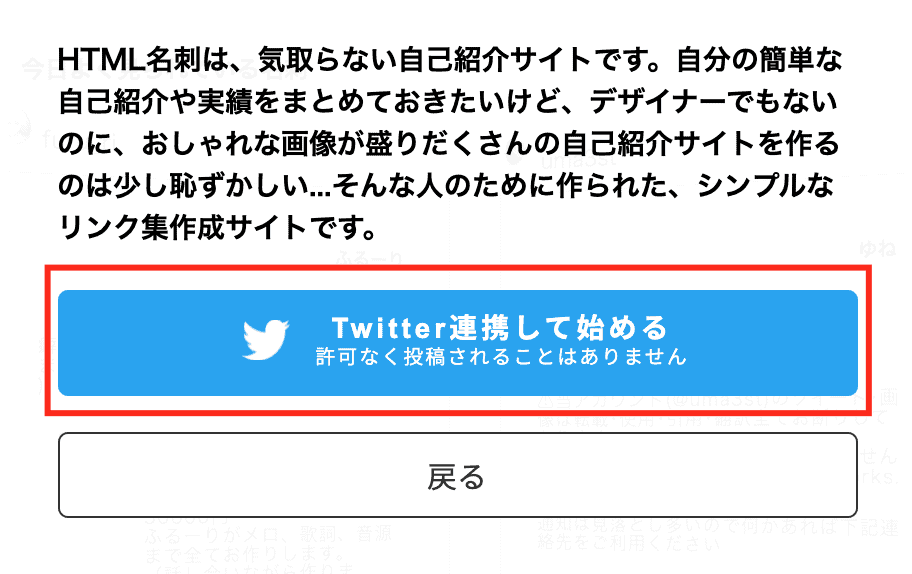
[Twitter連携して始める]をクリック
※アカウントがない方は
新規作成する必要があります
“

“
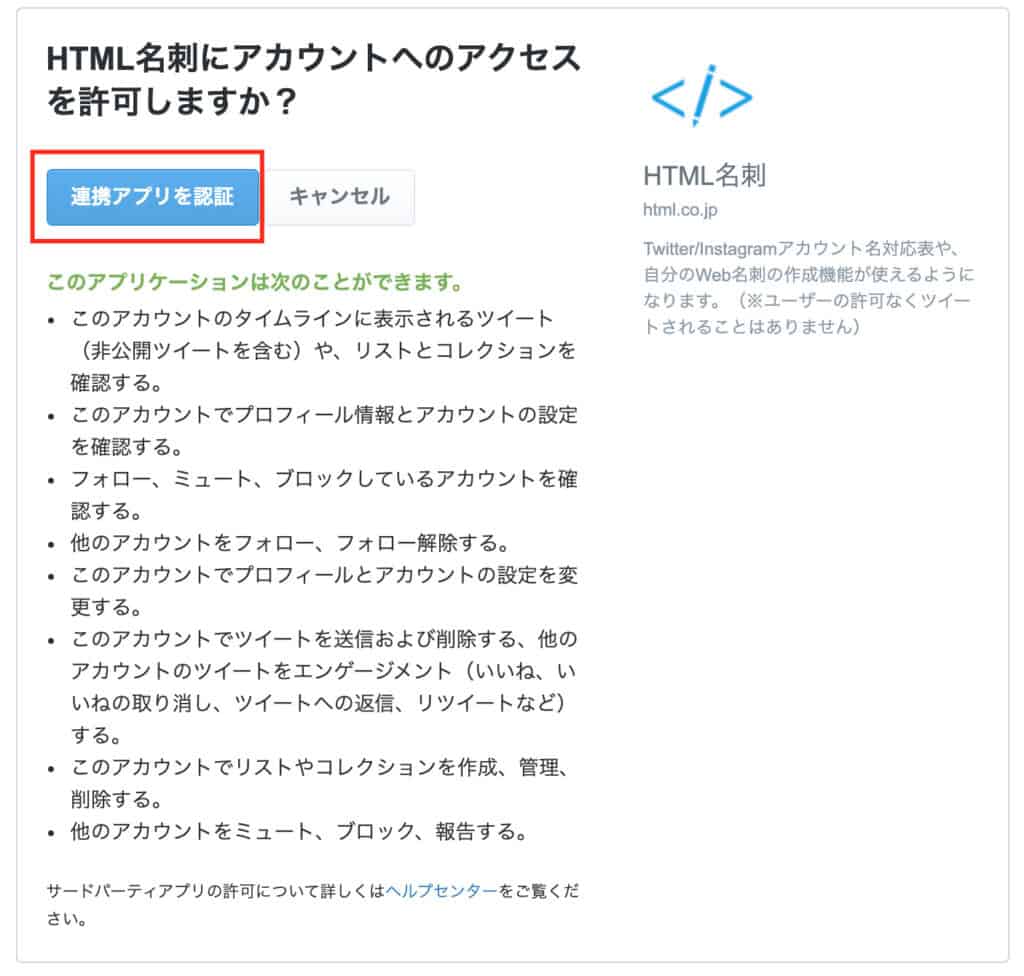
[連携アプリを認証]をクリック
ユーザー名またはメールアドレス
パスワード
が必要な場合があります
“

“
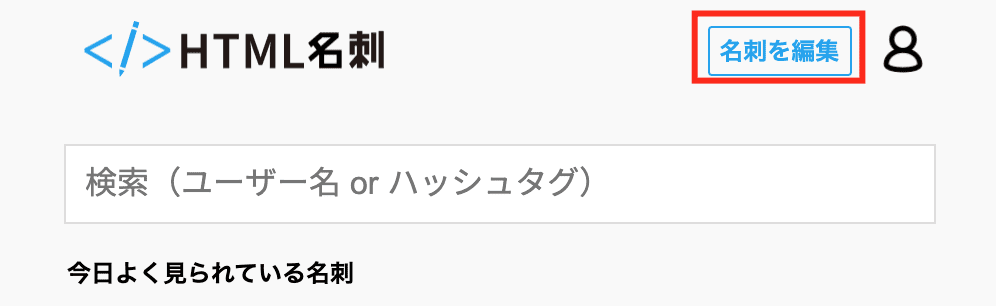
連携が終わったら
[名刺を編集]をクリック
“

“
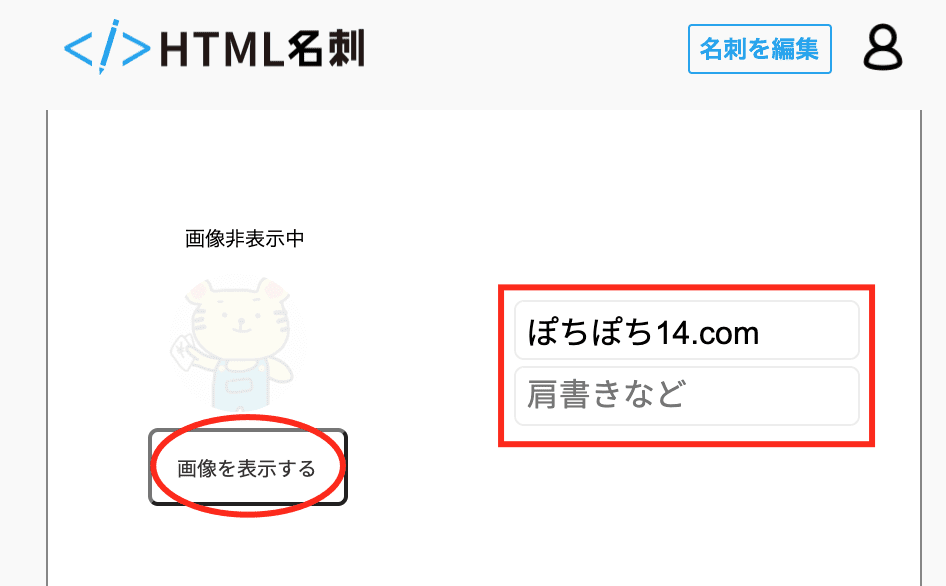
アイコン表示の選択
名前や肩書の設定
“


“
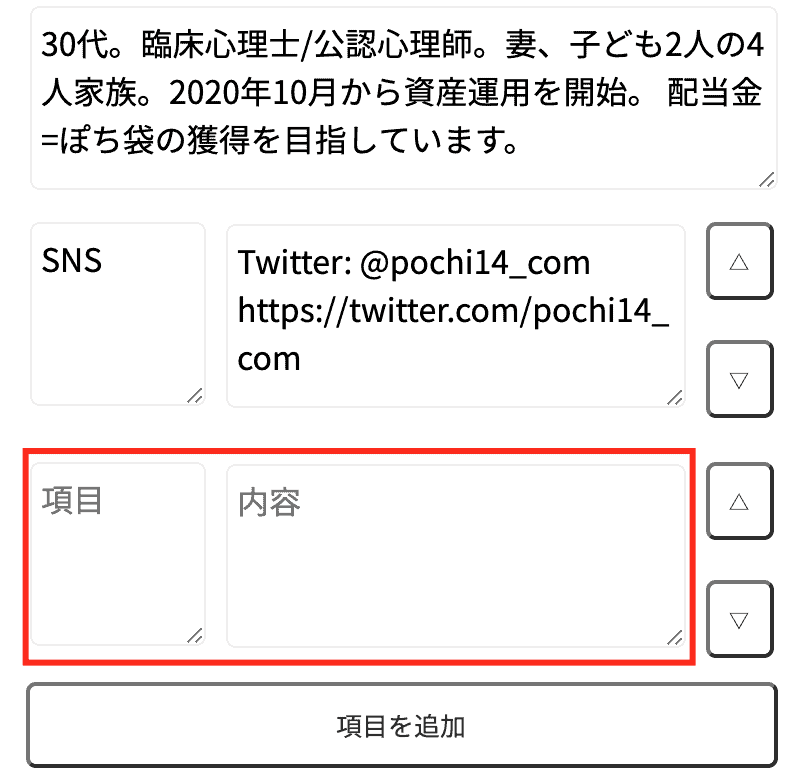
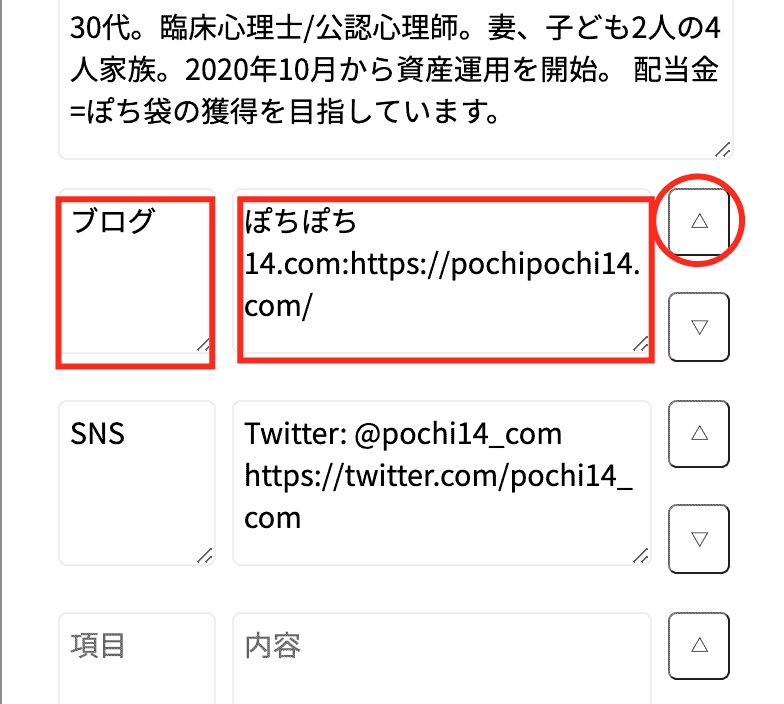
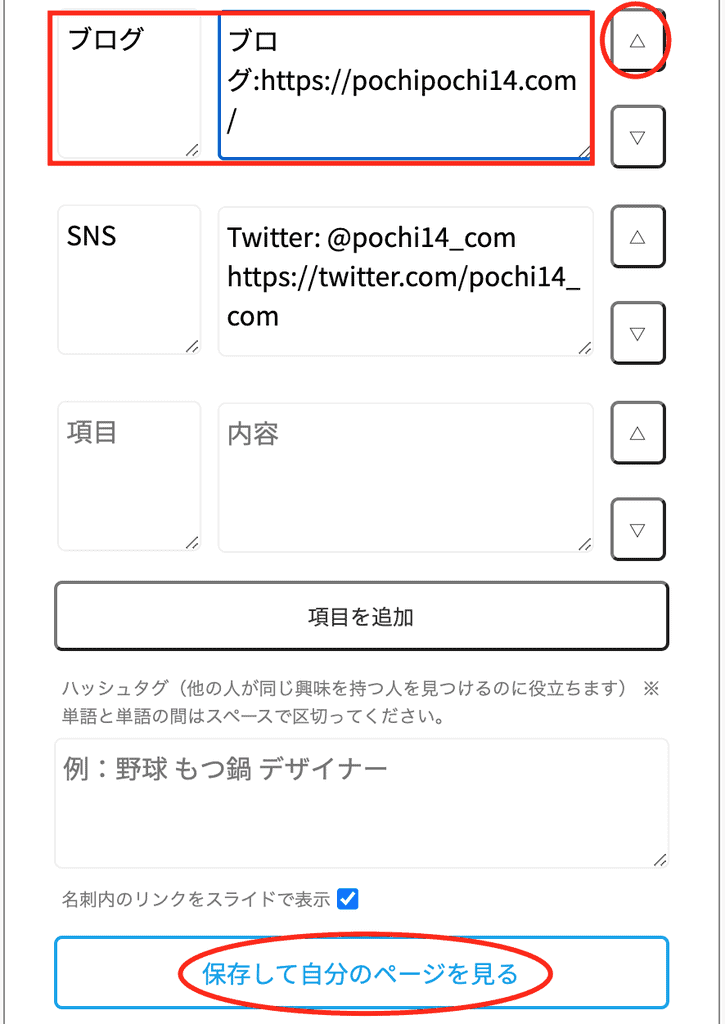
項目にリンクの種類
内容にリンク先名とURLを入力
(「:」以降は表示されない)
矢印で並び替え
“

“
[保存して自分のページを見る]
をクリック
“

“
これでHTML名刺の完成です。
同時に被リンクを1つゲットできました!
まとめ
HTML名刺を使って
自分で被リンクを獲得する方法
について解説しました。
・もっとも簡単な被リンク獲得
・Twitterと連携が必要
・名刺にリンクを貼る
サイトを開設したばかりだと
外部サイトからの被リンク獲得は
なかなか難しいと思います。
自分でできる被リンクの中でも
もっとも簡単にできる
HTML名刺
ぜひ作ってみてください。
他にも自分でできる被リンク獲得方法
を知りたい方はこちらから
参考になれば幸いです。
最後までお読みいただき
ありがとうございました。




コメント